728x90
개요
당근 앱을 사용하다 보면 많은 부분에서 AI를 사용하여 상품 정보를 쉽게 등록하게 해 주거나 사용자가 입력한 정보를 사용하여 관련 있는 광고를 노출해주고 있는 것을 볼 수 있다. 이전 포스팅에서 Spring AI를(https://blog.igooo.org/162) 사용하여 간단하게 AI를 연동하는 방법을 알아봤는데 이번 포스팅에서는 기능을 더 추가하여 당근 앱에서 사용하는 기능을 구현해 본다.
Getting started
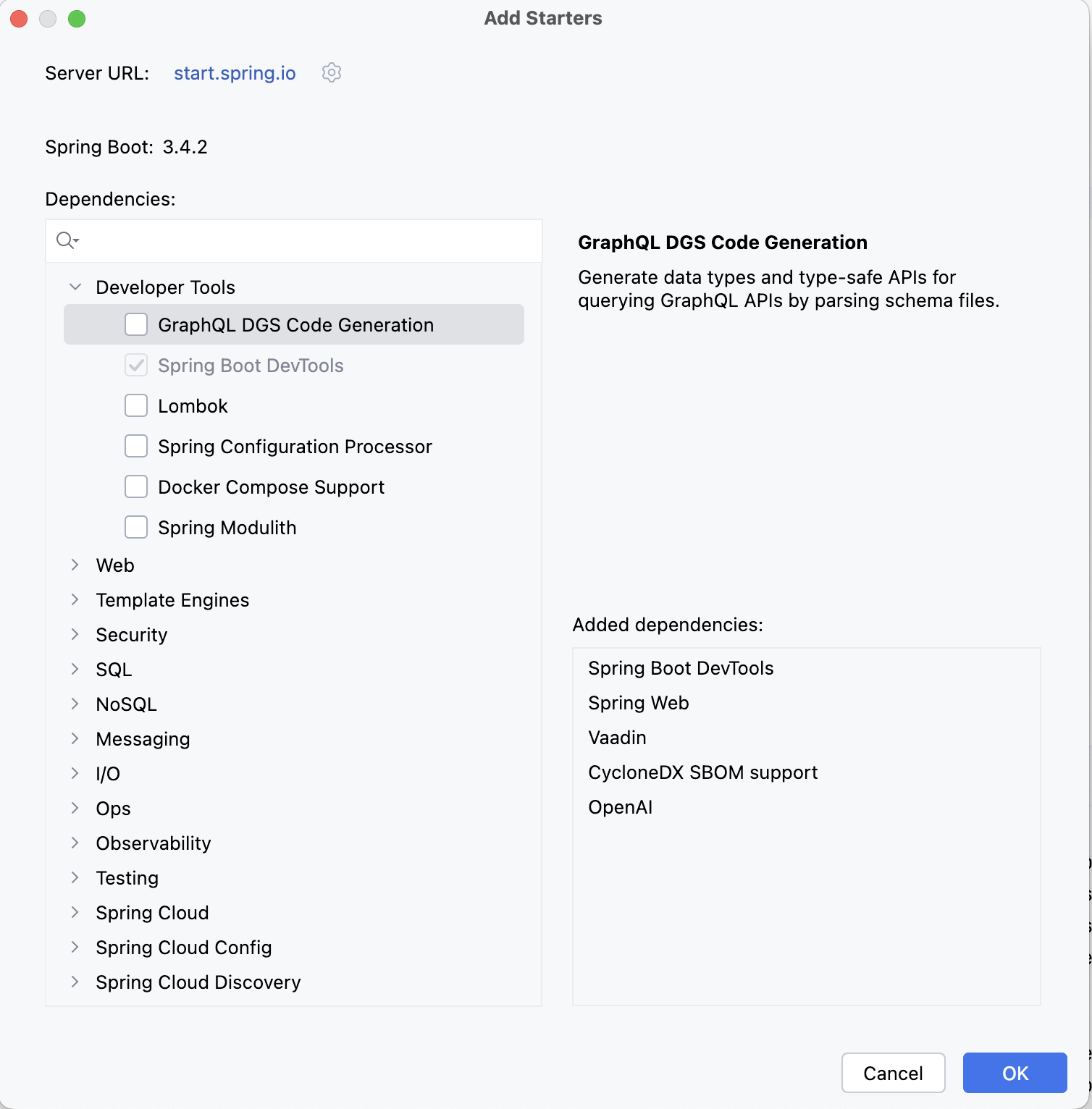
Spring Initializr
AI 연동을 위해서 OpenAI를 추가하고, Frontend를 위해서 간단한 Vaandi 의존성을 추가하여 프로젝트를 생성한다.

Config application.properties
예제에서는 OpenAI를 사용하고 gpt-4o 모델을 사용한다.
vaadin.launch-browser=true
spring.application.name=daangn
spring.ai.openai.chat.options.model=gpt-4o
spring.ai.openai.api-key=< API KEY >
Frontend 코드 추가
frontend는 vaadin을 사용하여 간단하게 구성한다.
구현되는 기능은 아래 두 가지를 구현한다.
- 이미지를 업로드하면 AI를 사용하여 업로드된 이미지의 상품 정보를 확인하여 상품명을 조회한다.
- 자세한 설명에 작성된 글의 정보를 AI를 사용하여 판매 위치와 상품 정보를 조회하여 광고 정보를 조회하는 데 사용한다.
@Route
class MainView extends VerticalLayout {
private final ChatService chatService;
MainView(ChatService chatService) {
this.chatService = chatService;
initView();
}
private void initView() {
var titleView = new TextField("제목", "글 제목");
var buffer = new MemoryBuffer();
var imageUploadBtn = new Upload(buffer);
imageUploadBtn.setAcceptedFileTypes("image/*");
imageUploadBtn.addSucceededListener((event) -> {
var product = this.chatService.prompt("첨부된 이미지를 읽고 제품 이름과 브랜드 정보를 알려줘.",
event.getMIMEType(), buffer.getInputStream(), Product.class);
titleView.setValue(product.brand() + " " + product.name());
});
var textArea = new TextArea("자세한 설명");
var saleInfo = new Text("");
var sendBtn = new Button("작성 완료");
sendBtn.addClickListener((event) -> {
var sale = this.chatService.prompt("""
판매 정보를 확인하여 판매 장소와 판매 상품 정보를 알려줘.
정보가 부정확하면 null로 응답해줘.
판매 정보 :
"""
+ textArea.getValue()
, Sale.class);
saleInfo.setText("판매 장소 : " + sale.address() + ", 판매 상품 : " + sale.productName());
});
add(imageUploadBtn, titleView, textArea, saleInfo, sendBtn);
}
}
Demo
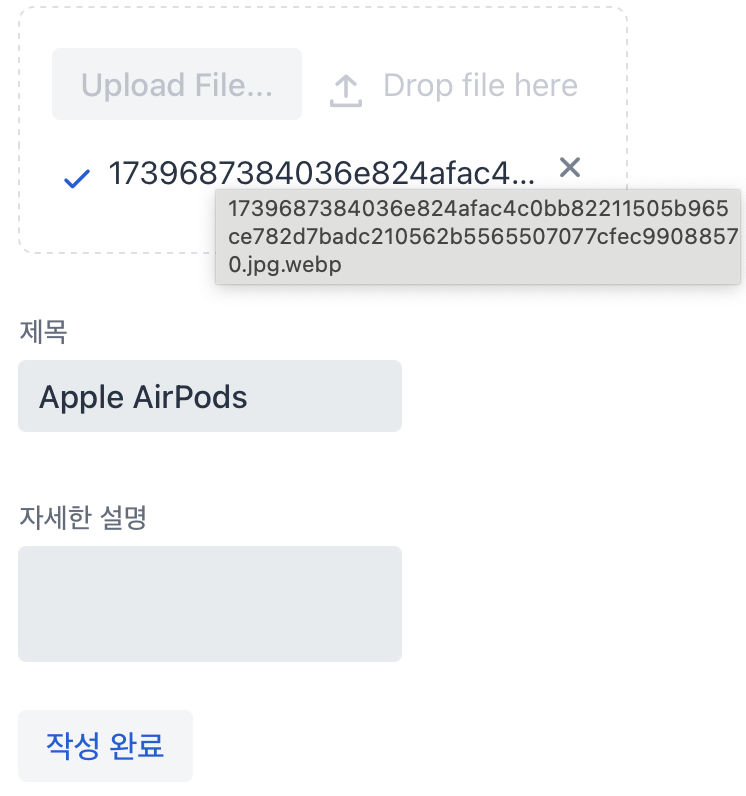
이미지 업로드하여 상품 정보 조회
당근에서 판매되는 이미지를 업로드해 본다.

| 이미지 업로드 전 | 이미지 업로드 |
 |
 |
제목에 정상적으로 에어팟 정보가 들어가는 것을 볼 수 있다.
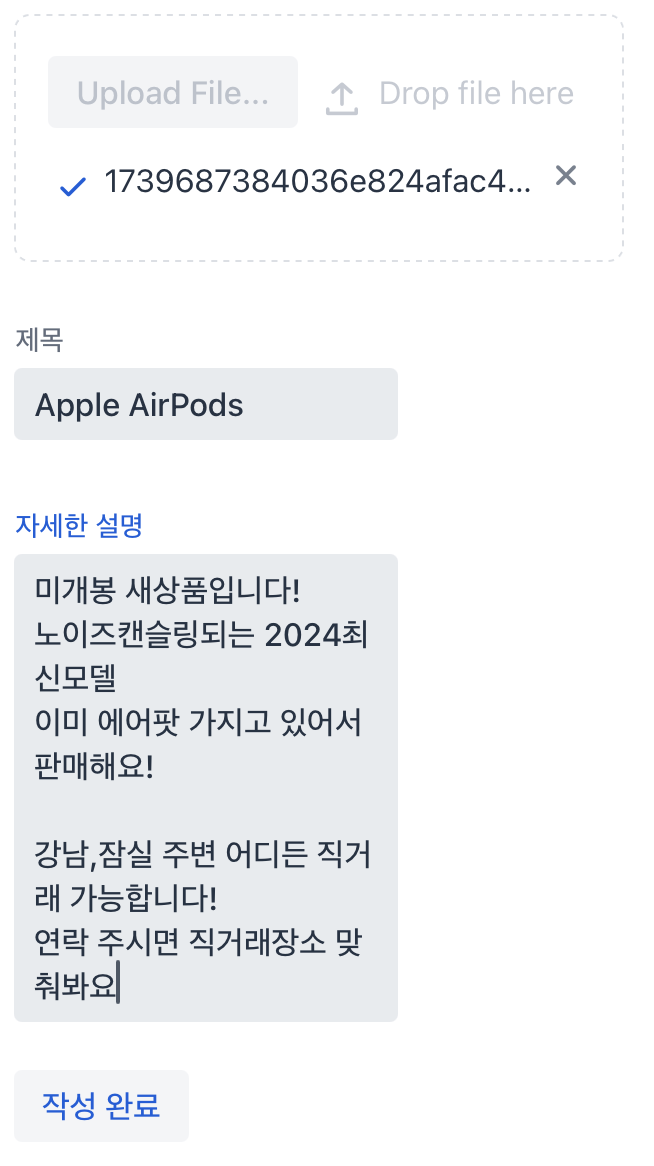
판매 정보를 확인하여 판매 위치와 상품 정보 조회
상품 판매를 위한 내용을 작성하고 이를 AI를 사용하여 판매 장소와 상품 정보를 가져올 수 있다.
| 판매 정보 작성 | 작성 완료 버튼 클릭 |
 |
 |
요약
당근 상품 등록 페이지를 예를 들어 Spring AI를 사용한 다양한 기능을 구현해 봤다. 실제 서비스에서는 더 구체화된 프롬프트를 사용하여 AI를 사용하겠지만 간단한 기능 구현은 위 예제 만으로도 구현이 가능하다.
전체 소스코드는 GitHub에서 확인할 수 있습니다.
728x90
'dev > spring' 카테고리의 다른 글
| Spring Boot ShedLock in Action (with MongoDB) (0) | 2025.03.18 |
|---|---|
| Spring Boot를 사용하여 MongoDB Auto-Generated Field 사용하기 (1) | 2025.03.12 |
| Spring boot devtools (1) | 2025.02.07 |
| Spring AI 영수증 이미지 처리하기 (0) | 2025.01.21 |
| Spring Boot + Testcontainers 테스트 빠르게 실행하기 (1) | 2025.01.16 |

